Blogブログ
弊社スタッフが更新するブログです。
-

BPOチーム
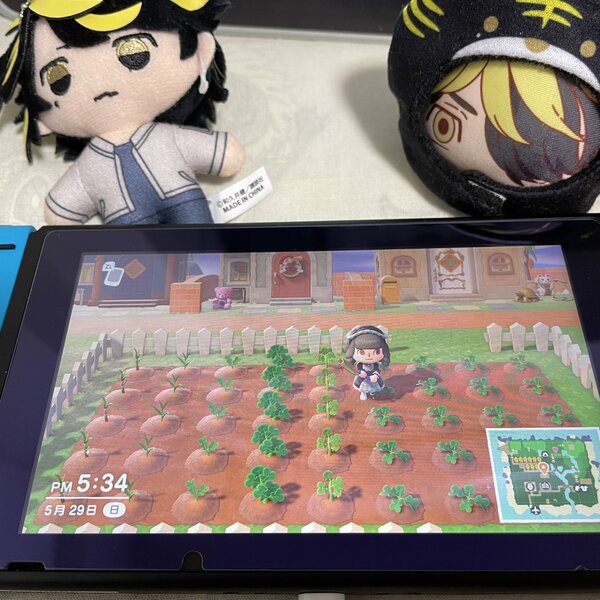
テーマパークの楽しみ方
-

BPOチーム
社内1のインドア人間初めてのブログ、はじめました。
-

DESIGNチーム
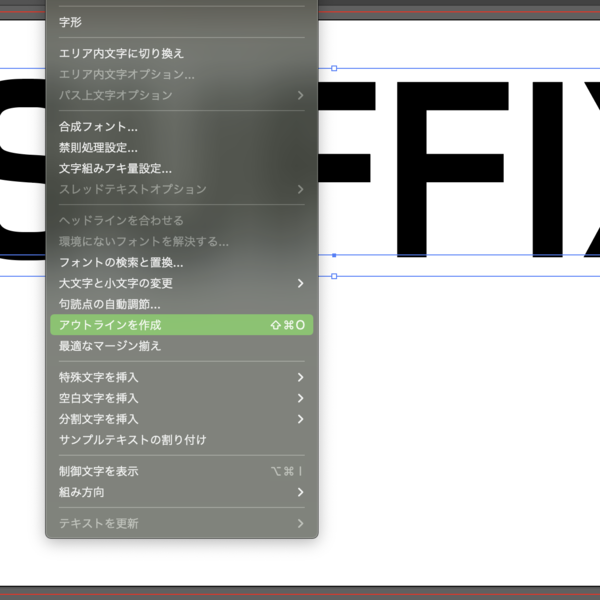
3D立体字的设计
-

管理部
CS部門所属Mのとある一日
-

BPOチーム
静岡県東部観光のお話
-

BPOチーム
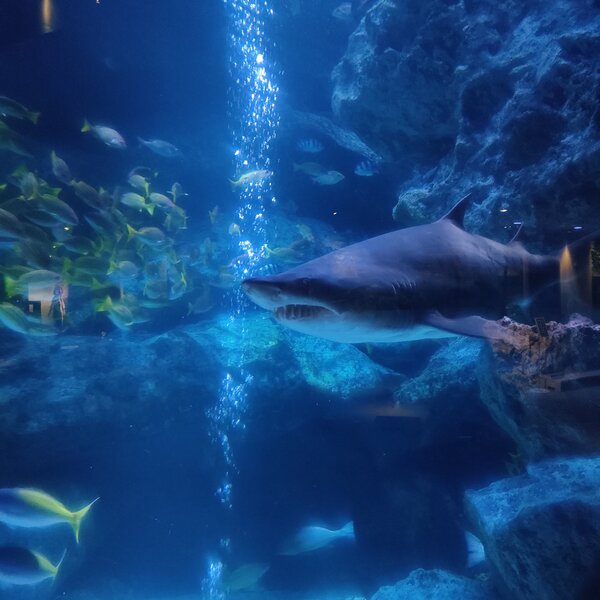
すみだ水族館
-

DESIGNチーム
デザインにおける思考整理
-

DESIGNチーム
違和感展
-

WEBチーム
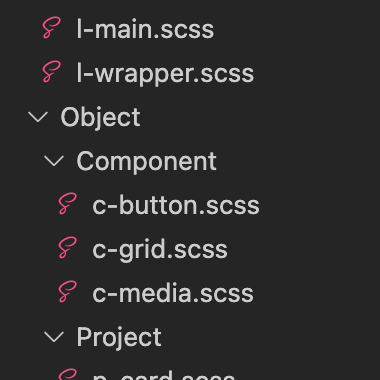
FLOCSS là gì? Cách đặt tên và cấu trúc thư mục theo FLOCSS
-

BPOチーム
心の調子はいかがですか
-

BPOチーム
春のお散歩~上野編~
-

WEBチーム
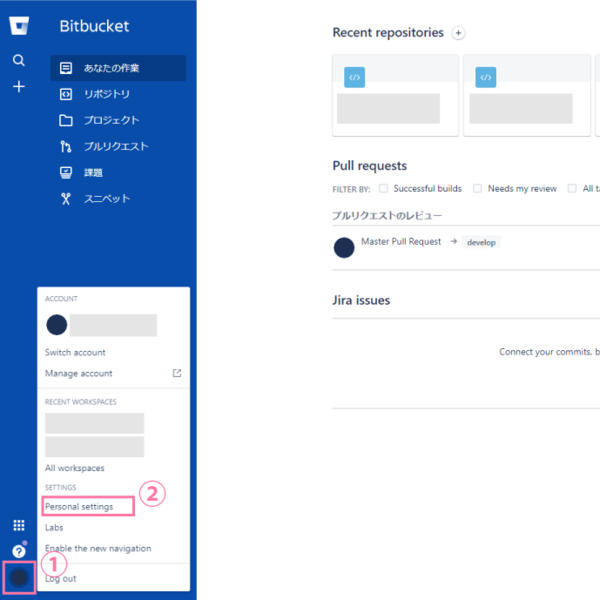
【Bitbucket】clone,pull,pushができない【アプリパスワード】
-

管理部
CS部門開設!お客様の強い味方です。
-

BPOチーム
業務用音楽ライブラリー
-

WEBチーム
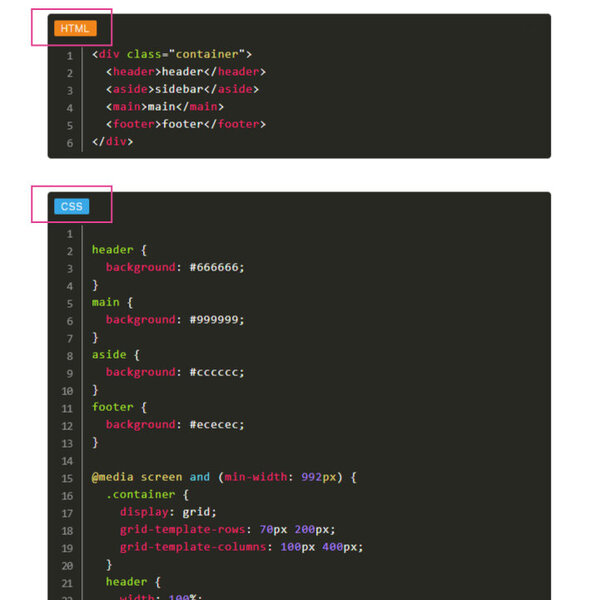
ブログにPrism.jsを導入しました!