5가지의 그래픽 디자인 발상법
Creative Member DESIGNチーム
안녕하세요, 디자인팀의 K입니다.
우리는 작업할 때 핀터레스트, 비핸스, 드리블 등등 레퍼런스를 참고 할 수 있는 사이트 등에서 좋은 작품들은 보고 활용하기 위해 주제별로 수집/정리하는데 많은 시간을 보내는데요.
저 또한 리서치를 할 때마다 좋은 작품을 수집해 놓는데, 보다보면 "멋지다!"라고 생각 되는 작품들이 사실 공통적인 발상법으로 된 것들이 많다는 것을 알 수 있습니다.
오늘은 그 "그래픽 디자인 발상법"에 대해 알아보겠습니다.
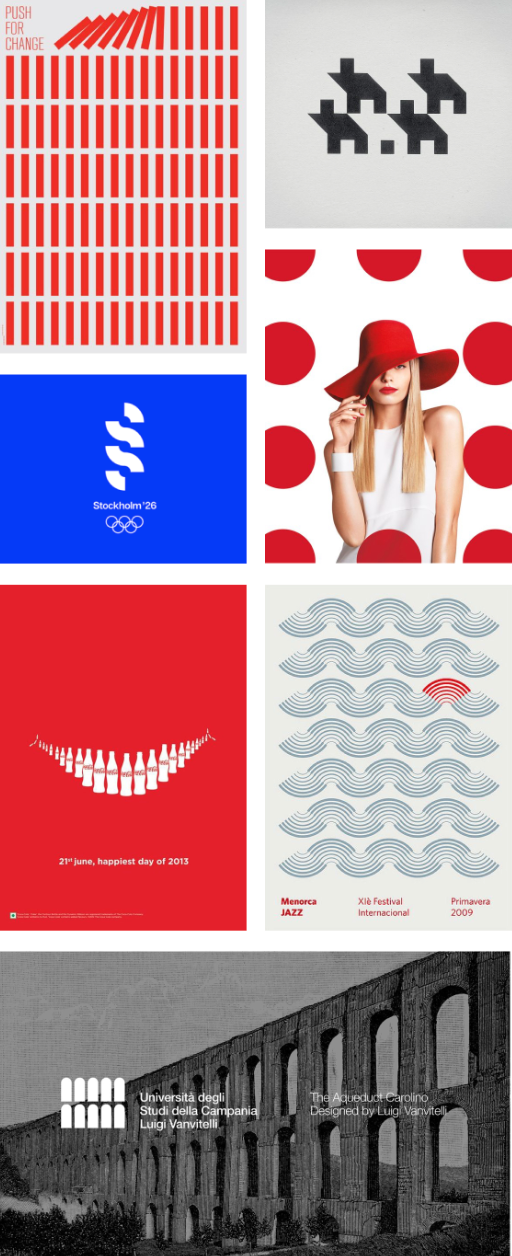
1.반복과 대비(Repetiton&Contrast)
반복과 대비는 가장 기본이 되는 디자인 원리이죠.
색상, 간격, 모양, 크기 등등 반복을 통해서 통일성을 얻을 수 있고, 이를 통해 우리는 '정돈되었다', '깔끔하다'하는 인상을 받게됩니다.
반복은 또한 필연적으로 규칙성이 생기게 되는데 반복 가운데 '규칙성을 깨는 것'이 등장한다면 그 존재는 더욱 도드라져 보여 큰 대비 효과를 얻을 수 있습니다.
예시들은 요소의 반복과 그 안에서의 대비로 강조효과를 내는 작품들로 모아보았습니다.

2.프레이밍(Framing)
프레이밍은 선이나 면, 형태를 통해 오브젝트를 가두는 역할을 합니다.
갇힌 오브젝트는 배경과 분리되어 시선을 끌며, 프레임을 약간 벗어나게 배치한다면 입체감을 살리는 효과를 줄 수도 있습니다.
4.네거티브 스페이스(Negative space)
네거티브 스페이는 작업 영역 안의 오브젝트를 제외한 부분을 지칭하지만 그 의미를 '나머지' 부분으로 여기면 안 됩니다.
이 또한 하나의 강력한 디자인 도구이며 강조, 리듬, 정보의 청킹, 분위기(고급스러움, 심플함, 활기참)등을 표현할 수 있습니다.
이 뿐만 아니라 네거티브 영역이 새로운 형태를 창조해 내어 색다른 가치를 부여하기도 합니다.
이런 작품들은 대게 게슈탈트의 원리 중 접근(Promixity)과 폐쇄(Closure)가 적용되어 완성된 형태를 볼 수 있습니다.
두가지 이상의 형태가 겹쳐보이면서 시각적인 흥미를 일으킬 뿐만 아니라 의미전달에서도 큰 효과를 나타낼 수 있습니다.
5.오버랩(Overlap)
오버랩은 말 그대로 겹치는 방법입니다.
마치 셀로판지를 몇 장 겹친 것과 같은 느낌을 줄 수도, 반투명 테이프가 덕지덕지 붙어있는 것으로 보이게 할 수도 있습니다.
이렇게 두 가지의 형태가 겹치면서 생기는 공통영역을 어떻게 하느냐에 따라 디자이너가 의도하는 효과를 낼 수 있습니다.
画像出典:Pinterest・Design Youtube