ブレンドツール
Creative Member DESIGNチーム

こんちには、デザインチームのSです。
今回は私がIllustratorでよく多用するとても便利なブレンドツールについて紹介をしようと思います。
ブレンドツールとは選択したもの2つの色や形の中間を作ってくれるツールです。
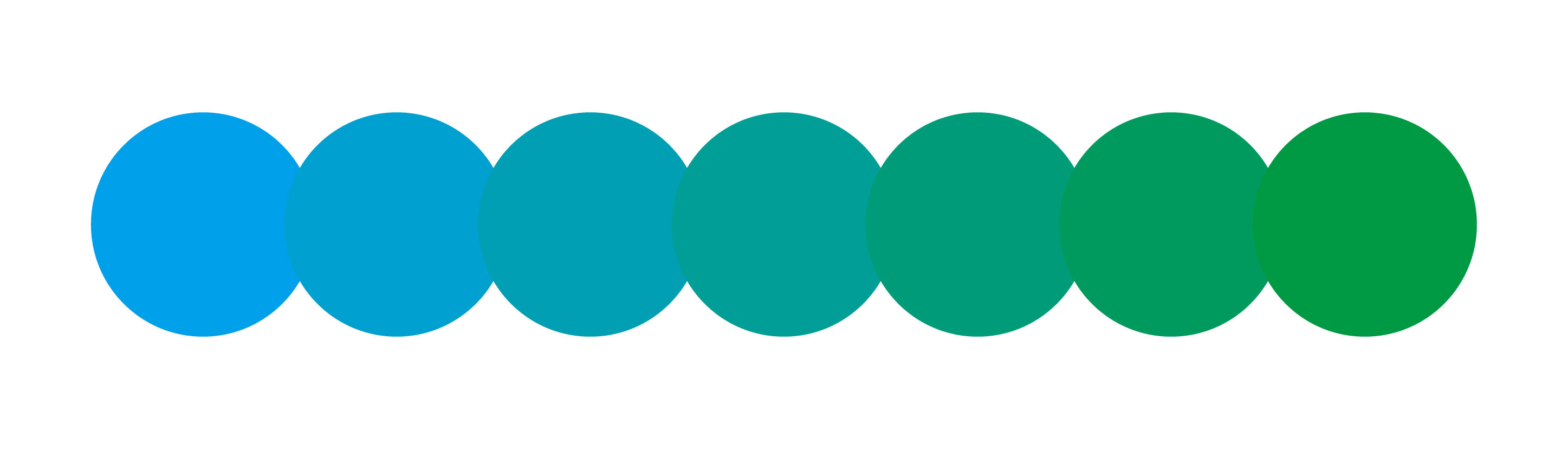
ブレンドツールを選択し青色と緑色のオブジェクトをクリックすると、


このように青色が緑色になるまでの色を作成してくれます。
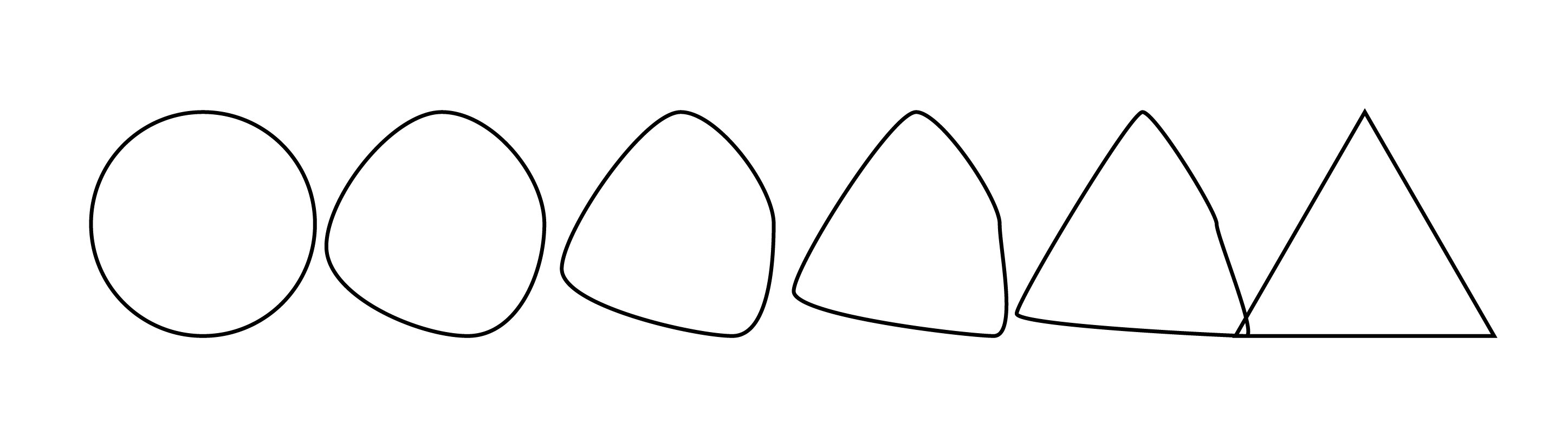
同じように丸と三角にブレンドツールを使用すると、
このように丸が三角になるまでの形を作成してくれます。


やり方は左にあるこのブレンドツールアイコン

をタップしてから中間を作りたいオブジェクトを2つ選択するだけでいいので誰でも簡単に一瞬で作成する事が可能です。
アイコンが見つからない方はキーボードでショートカットキーの【W】をタップすればブレンドツールを選択中になります。
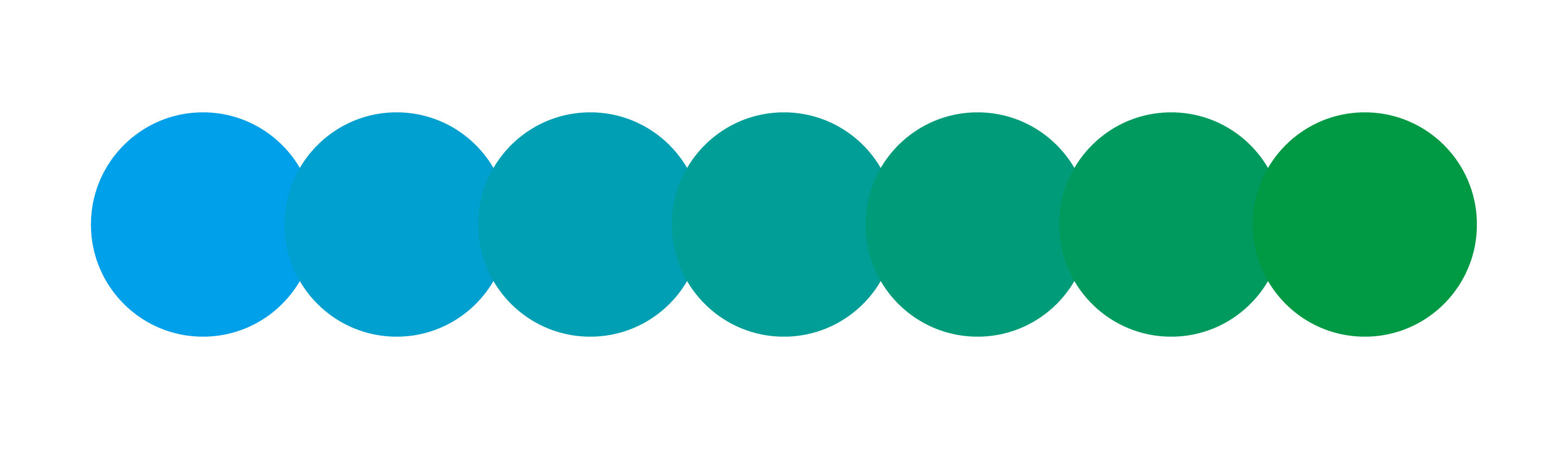
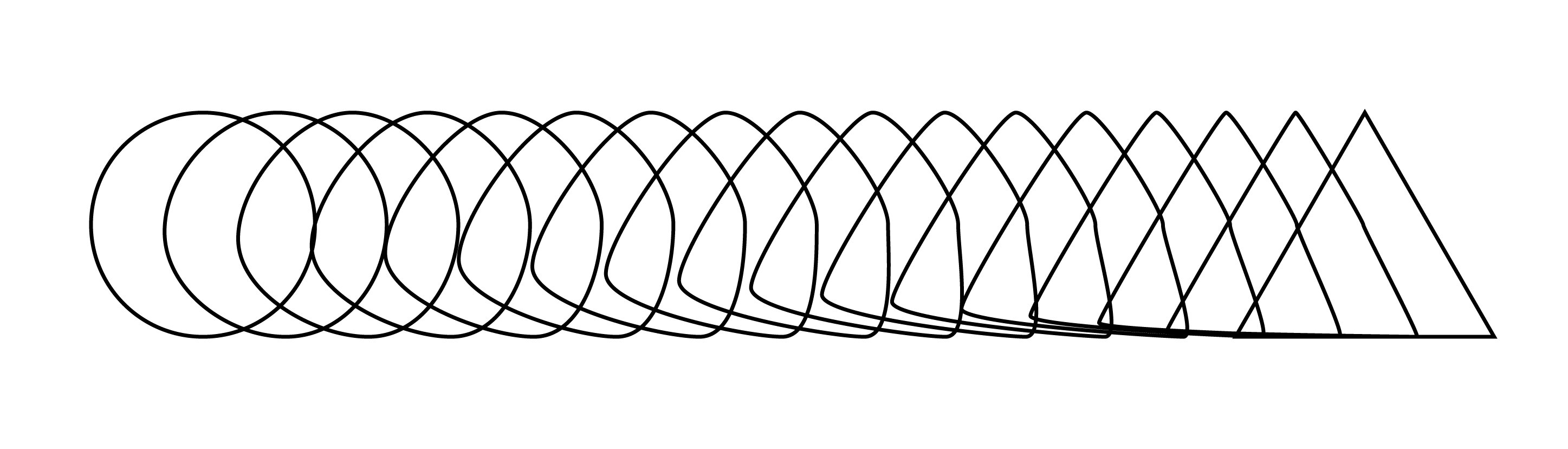
そして青から緑になるまでの中間のオブジェクトの個数を指定することが可能です、例えば先程は中間を5個で作成するように指示をしていたのですが、今回は15個で作成するように指示を出すとこのようになります。


先程よりも色はより滑らかなグラデーションに、形は丸から三角までになる形がより自然になっています。
中間の個数の指示の出し方を説明します。ブレンドツールで作成したものを選択し【オブジェクト】→【ブレンド】→【ブレンドオプション.....】→を押してステップ数の数字を変更すると中間の個数の数を変更する事が可能です。
なので中間の個数を254個ぐらいに増やして見るとこのように文字を立体的にする事も可能です。

更に応用でこのような事をするのも可能です。作成したブレンドツールにアンカーポイントの追加ツールでアンカーポイントを追加してダイレクト選択ツールで線を曲げてあげるとこのように直線だけでなく自由自在に形を曲げて自分の好きな形にする事が可能です。文字にしたり装飾作ったりと使い道は無限に考えられます。


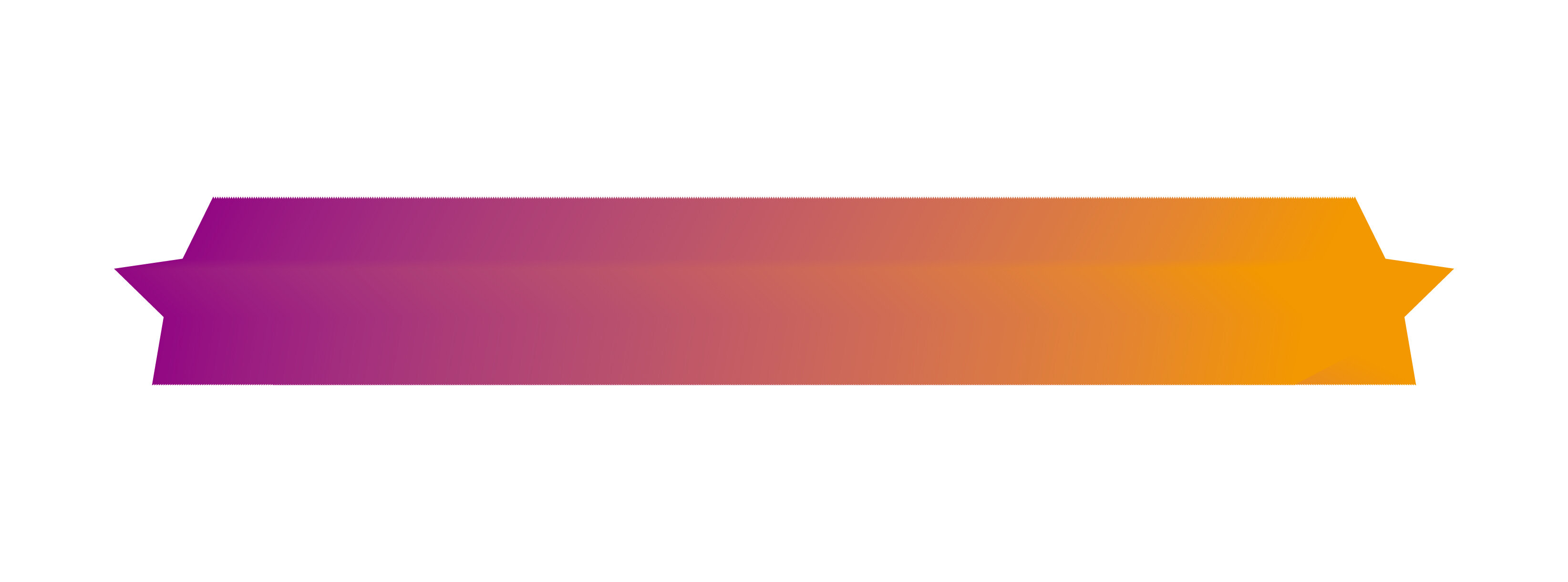
個人的なお気に入りの使い方は大きい方のオブジェクトの中にそれよりも小さくて明るい色のオブジェクトを入れてブレンドツールを使用してトンネルのように奥行きを出すように使ってみたり、紫色とオレンジ色でブレンドツールを使用するととても綺麗な色になるのでおすすめです。他にもう薄い水色と薄いピンクや青色とオレンジ色でもとても綺麗な色になります。

ブレンドツールはとても便利で汎用性も高く覚えていて損はないとても便利な機能なので是非皆さん気が向いたら一度試してみてください。