Blogブログ
弊社スタッフが更新するブログです。
-

WEBチーム
Closure trong JavaScript
-

DESIGNチーム
「デザイン学科」の受験勉強とは
-

BPOチーム
ロードバイクを購入しました!!
-

管理部
個人的Backlogの便利機能4選
-

DESIGNチーム
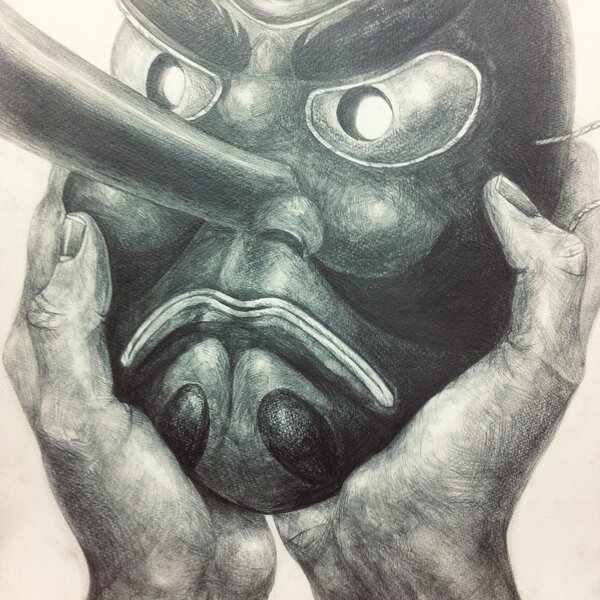
鑑賞方法の多様化
-

BPOチーム
舞台鑑賞に行ってきました!
-

BPOチーム
ポケモンとウェンズデー
-

管理部
BPOとアウトソーシングの違い、BPOを導入するメリット
-

WEBチーム
10 tính năng HTML hữu ích có thể bạn không biết (phần 1)
-

DESIGNチーム
字体Helvetica和使用它的品牌们
-

BPOチーム
ディズニーシー奮闘記
-

BPOチーム
シーシャでチル!
-

BPOチーム
のんびり温泉旅
-

管理部
私がサフィックスで働くことが嬉しい4つの理由
-

DESIGNチーム
What I've Learnt for the Past Few Years in University